Make a Custom Email Receipt with Pipe Codes

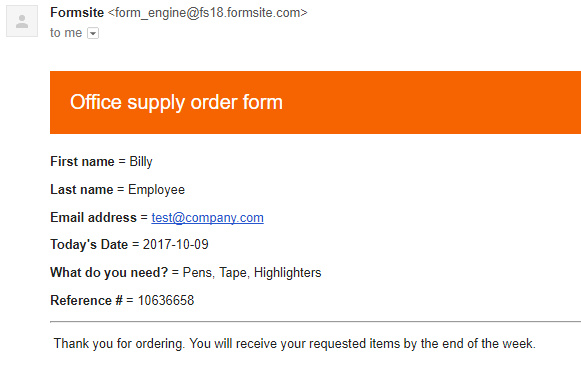
One of Formsite’s most popular features is the ability to send an email after every successful form submission. Our Notifications allow form builders to send multiple emails in a variety of formats and completely customize the message and results sent. A common use for the notification message is to create a custom email receipt with the visitor’s answers.
Passing the form answers to the email allows form owners to make personalized messages with the visitor’s responses and is possible using the form items’ pipe codes.



 Social login for Formsite accounts
Social login for Formsite accounts
 Formsite makes
Formsite makes 

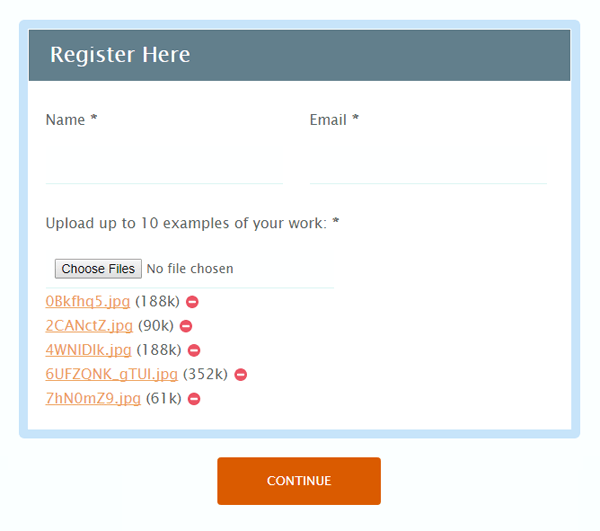
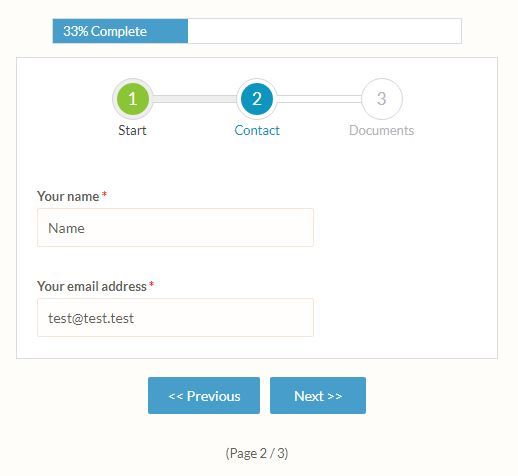
 Creating registration forms or
Creating registration forms or